3. ステータスバーをつける
今作成したアプリケーションにつける最初のコンポーネントはステータスバーにします。ステータスバーはプログラムが実行されている時にその情報を伝えるものです。比較的低速なアクションが起きたときに何が起こっているのか、またはシンプルなヘルプメッセージをユーザーに表示するために使います。
- フレームを編集しているのを確かめるため、エディタ上でwxFrame1タブを選択します。
- デザイナを立ち上げます。これを押してください→

- フレームが線画エリアとして表示されます。
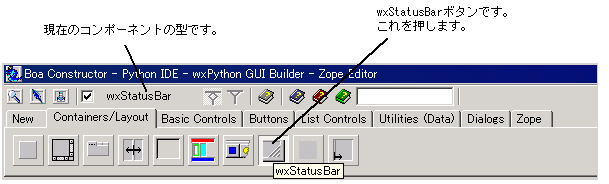
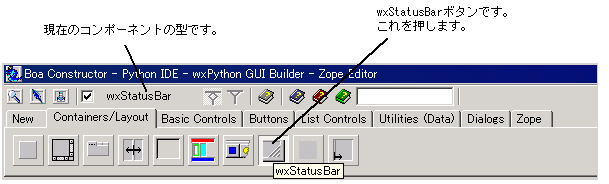
- パレットでは、「コンテナ/レイアウト(Containers/Layout)」と呼ばれるタブを選択します。このタブはフレームで使われる特別なコンポーネントへのエントリを含んでいます。このステータスバーはこれらのウィンドウの一つです。
- マウスをボタンの上に動かしてください。バルーンヘルプがこれらのボタンの一つがwxStatusBarコントロールを表すことを示します。これはほしかった機能を持つコントロールです。このボタンをマウスで選択してください。
- ボタンを押すと、それが押されたことを示すためシェーディングが変わります(へこみます)。パレットは現在選択しているコンポーネントのタイプを示すチェックボックスが含まれています。これはwxStatusBarと反映されるはずです。

- マウスカーソルを線画フレームに持っていきます。その線画エリア内で左クリックしてください。そうすればフレーム上にステータスバーが作成されるでしょう。ステータスバーなのにフレームの上部などデタラメな場所に表示されていると思いますが、修正する必要はありません。
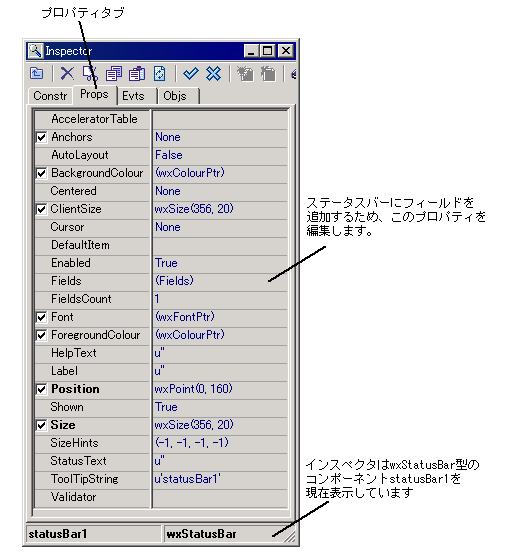
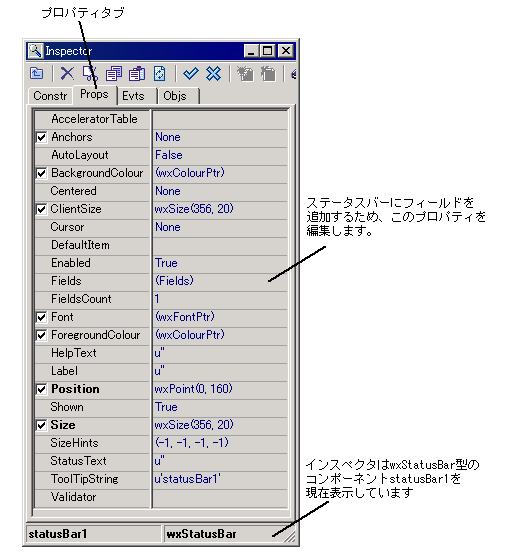
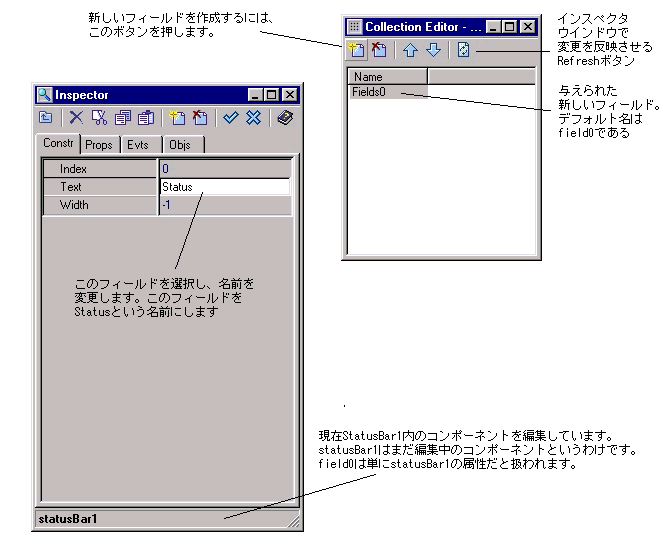
- インスペクタウィンドウの下のステータスには「statusBar1」と表示されていると思います。これは現在のヴィジェットの名前で、新しくコンポーネントを作成しそれを選択しているためにwxframe1からstatusBar1に変化したわけです。
- インスぺクタ内で「プロパティ(properties)」タブを選択してください。このタブは作成したステータスバーのプロパティの設定をするために使われます。「Fields」という値をクリックして編集しましょう。このフォールドをクリックすると、3つのドット(「...」)が表示された小さなボタンを表示します。このボタンをクリックしてください。「コレクションエディタ(Collection Editor)」を開くはずです。

- コレクションエディタはコンポーネントに複数のサブコンポーネントを追加するツールです。今回はステータスバーコンポーネントに少なくとも一つのフィールドを追加する必要があります。
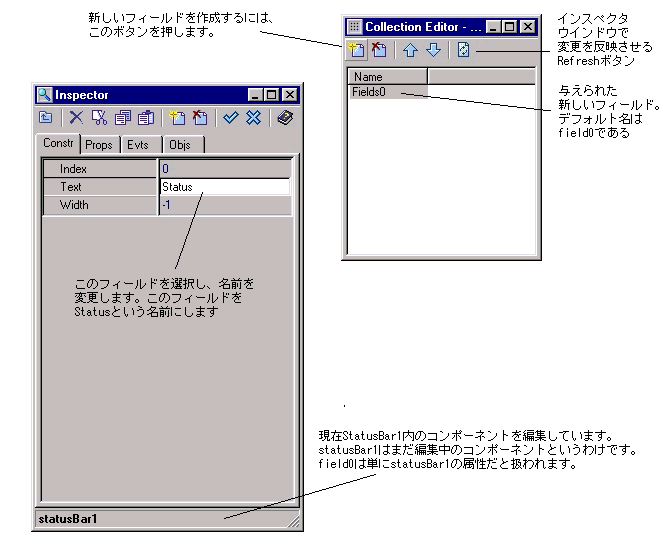
- コレクションエディタ上で「New」ボタンを押してください。ステータスバー内に新しいフィールドが作成され、インスペクタはその作成されたフィールドに切り替わります。
- フィールドFields0のテキスト(Text)を編集します。「field0」を「Status」にします。
- コレクションエディタツールバーに「リフレッシュ(Refresh)」ボタンがありますので押してください。このボタンを押すと、コレクションエディタウィンドウ内でのインスペクタへの変更が反映されます。

- コレクションエディタウィンドウを閉じてください。デザイナウィンドウを選択してください。線画エリアの適当な場所でマウスをクリックして下さい。フレーム(wxFrame1)に作成したコンポーネント(statusBar1)を追加することにします。
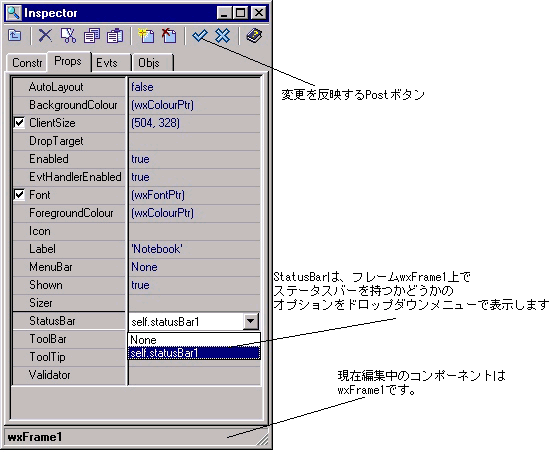
- インスペクタのプロパティタブを選択してください。
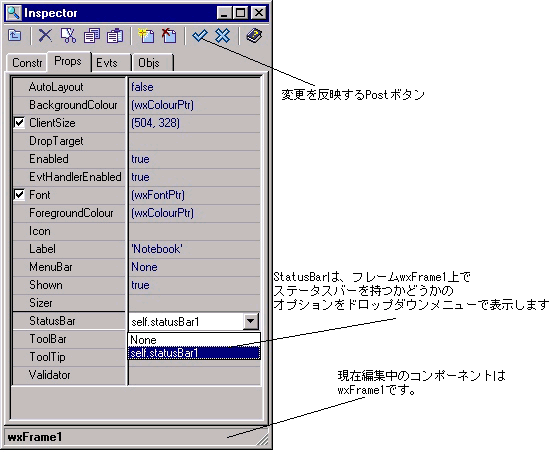
- 「StatusBar」プロパティを編集します。ドロップダウンメニューが出てきて今新規作成したステータスバーself.statusBar1が表示されます。そのステータスバーを選択します。
- ソースコードに反映させて更新させるためにインスペクタのPostボタンを押してください。この時点でデザイナに戻ると、デタラメな場所に表示されていたステータスバーがきちんとフレームの下部に収まったと思います。
- ソースコードを保存するために、エディタツールバー上のSaveボタンを押してください。コードを保存しないと実行してもステータスバーがきちんと表示されません。

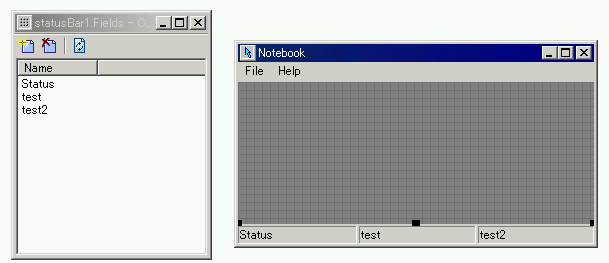
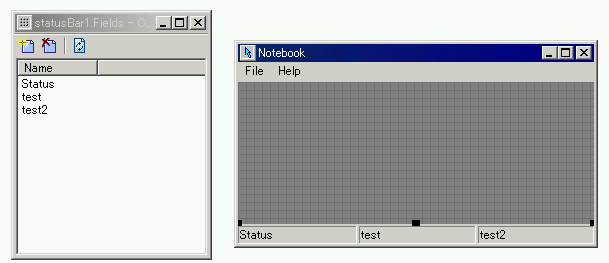
(オマケ)コレクションエディタ上でフィールドを1つだけではなく何個も追加した場合、ステータスバーは以下のような感じになります。